你的位置:迪士尼彩乐园 > 迪士尼彩乐园手机旧版 > 迪士尼彩乐园加盟 Flutter 中的帧是什么?
发布日期:2024-12-04 13:59 点击次数:164
Flutter 的 UI 策画为每秒渲染 60 帧(fps),或者在撑捏 120Hz 更新的开拓上为 120 帧。每次渲染称为一帧。这意味着迪士尼彩乐园加盟,概况每 16ms,UI 就会更新以反馈动画或 UI 的其他更动。渲染时辰超过 16ms 的帧会导致袒露开拓上的卡顿(抖动)。
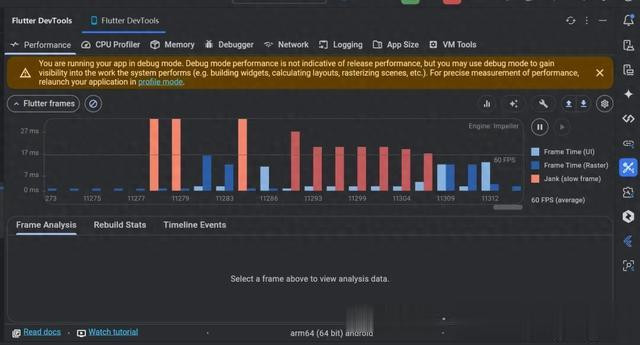
Flutter 帧图表
此图表包含了驾驭的帧信息。图表中每组条形图代表每一帧。这些条形图以表情分别渲染帧时进行的不同职责: UI 线程和光栅线程(夙昔称为 GPU 线程)。

此图表在时辰线上袒露驾驭的帧信息。图表中每组条形图代表每一帧。从图表选中一帧,就会更新底下 帧分析 标签页或 时辰线事件 标签页中袒露的数据。

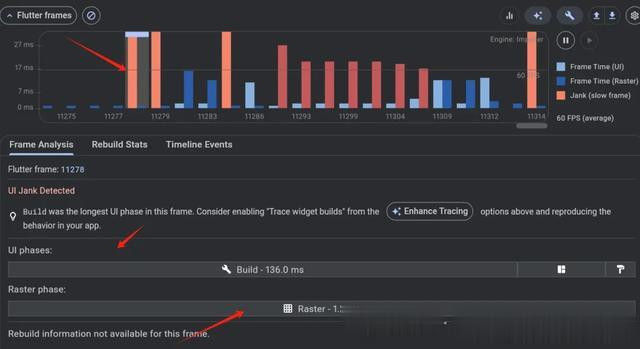
比如我点击其中的一帧,图表底下会展示这一帧的 UI phases 与 Raster phase 时辰。
UI 阶段
UI 线程践诺 Dart VM 中的 Dart 代码。它包括你的驾驭门径和 Flutter 框架的通盘代码。当你创建或翻开一个页面, UI 线程会创建一个图层树和一个轻量级的与开拓无关的绘图辅导集,并把图层树交给开拓的光栅线程进行渲染。
光栅线程 (Raster)
光栅线程践诺 Flutter 引擎中图形联系的代码。这个线程通过与 GPU (图形处罚单位) 通讯,取得图形树并袒露它。
开发者不可径直造访光栅线程或它的数据,但淌若这个线程较慢,迪士尼彩乐园手机旧版那它详情是由你的 Dart 代码引起的。
图形化库 Skia 启动在这个线程上。 Impeller 也将启动在这个线程上。
有本事一个页面的图形层树比拟容易构建但光栅线程的渲染却比拟腾贵。在这种情形下,你需要找出导致渲染变慢的代码。
为 GPU 设定特定多种类型的 workload 是异常艰巨的。在一些特定的情形下,多个对象的透明度肖似、剪切或暗影,有可能会导致毋庸要的 saveLayer 的调用。
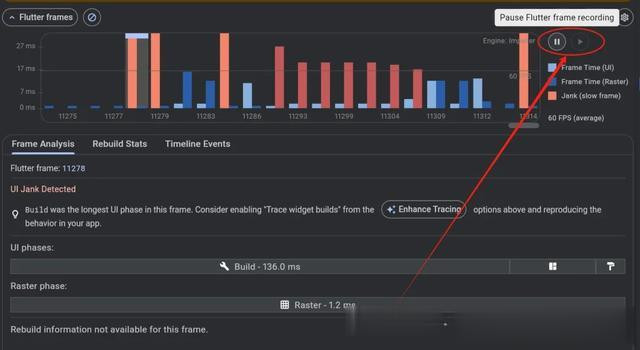
在驾驭门径启动流程中绘图新的帧时,会更新 Flutter 帧图表。点击图表右侧的暂停按钮就不错暂停图表的更新,点击图表上方的 Flutter frames 按钮,不错将此图表折叠起来,为底下的数据提供更多的不雅察空间。

帧渲染时辰在调试方法下不代表发布方法的性能迪士尼彩乐园加盟,不错辩论使用 profile 方法。
上一篇:168迪士尼彩乐园app 2025天下两会热词: 这3个限制的大学专科要火!
下一篇:没有了